

Documentation is chaotic and poorly organized, and misses some details, so it is often hard to find what you are looking for.Steep learning curve due to a lot of functionality this library supports.Suitable for both JavaScript and TypeScript projects.Suitable for both simple and complex forms.Extensible – ability to create custom validation functions.A lot of customization options – will fit most, if not all use cases.Supports all features we could think of.
#React hook form code
To start using the React Hook Form library you need to execute the following command in your terminal:Ĭopy Code Copied Use a different Browser const
#React hook form full
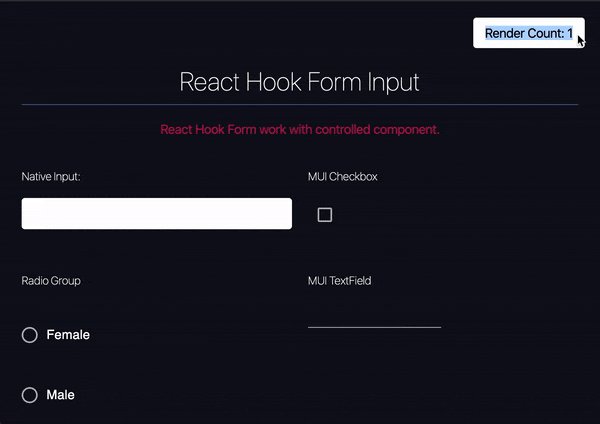
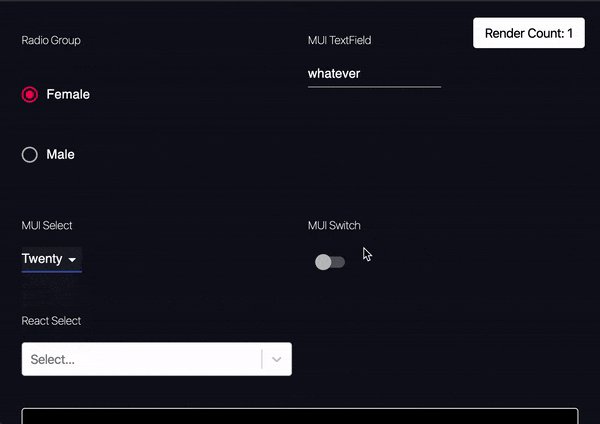
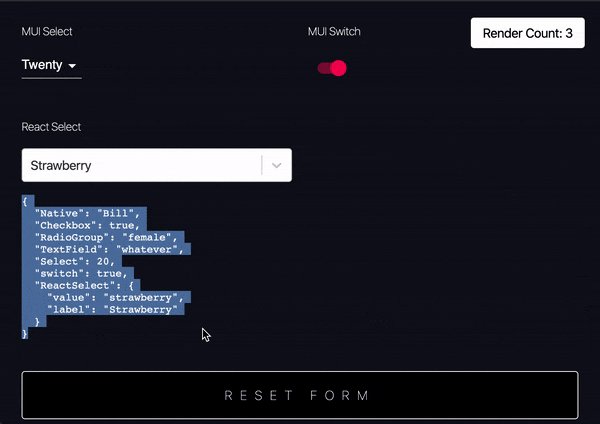
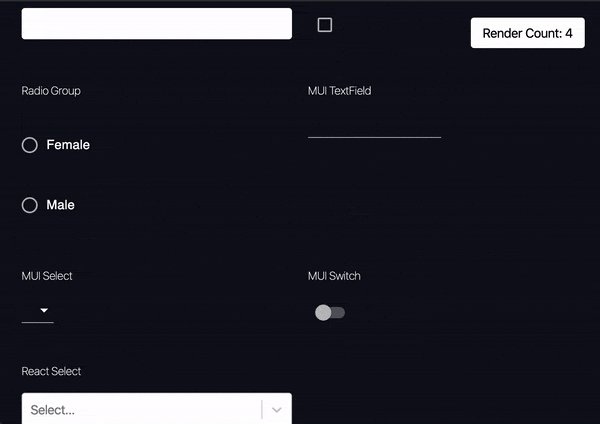
You can read the full case study on this project here. This one library was enough to write efficient, simple, and complex forms with validation. Thanks to this solution, we were able to build them efficiently. Many new features required of us to implement various types of forms. Example: Get your own React.js Server Here is an example of a Hook. The React Hook Form library worked perfectly for us during the DIAL Catalog of Digital Solutions project development. What is a Hook Hooks allow us to 'hook' into React features such as state and lifecycle methods. It results in the library being well-maintained and the releases being done several times a month. React Hook Form is an open-source solution which associates a big number of contributors all over the world. It is worth mentioning that the library is small-sized and has no dependencies (source: npm). It enables adding validation in a simple way and integrates with UI libraries. React Hook Form is a library for creating performant, flexible and extensible forms.

There is a solution to this in the form of hooks, but the documentation is only limited to a React context. While this approach is straightforward for simpler applications, it can be cumbersome/problematic for larger apps because it doesn't enable flexibility for nested component structures. The current example utilizes a Controller pattern, wrapping all components on the same level. One of the concepts in React Hook Form is the ability to register your uncontrolled component into the hook. You can get started by importing the library and defining and initializing the custom Hook with any. I was excited to find its support for React Native, but as I dove into trying it as a solution, I was quickly confused by its lack of documentation and examples for React Native. Setting up react-hook-form is pretty straightforward. It trades itself as a "Performant, flexible, and extensible forms with easy-to-use validation". JavaScript 26 MIT 6 3 0 Updated Aug 5, 2021. When looking for a way to integrate forms in one of my more recent React Native projects, I found React Hook Form after it being recommended by my colleagues at Echobind who used it as a solution for React web. Migrate React Hook Form V6 to V7 made simple.


 0 kommentar(er)
0 kommentar(er)
